-
1.
Screens
-
1.1
Timing and Sequence
-
1.1.1
Article and image duration
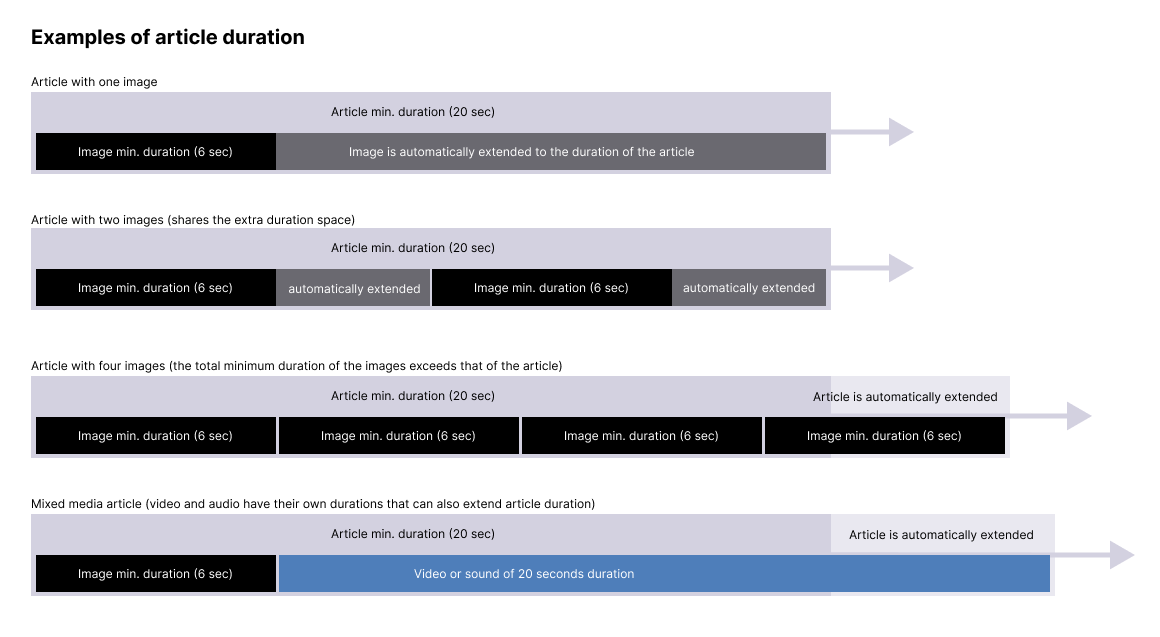
Set the minimum duration of articles and their images.
These durations may automatically be extended under some circumstances:- Image durations are extended if the sum of their duration is shorter than their article's duration.
- Article durations are extended if the sum of their media lasts longer than the article itself.

-
1.1.1
-
1.2
Primary logo
On uniFi+activs the primary logo is shown in the bottom right of main menu.
On uniFi+display and +idles the primary logo is shown in the top left of the screen.
-
1.2.1
Adjust primary logo margins
Use the margin setting to create air around your logo if needed.
- For +activs, The primary logo snaps to the bottom right corner of the main menu.
Therefore it's the right and bottom margin field that has an impact on this logo. - For +display / +idles, it's the top and left margins that changes the logo's position.
The unit is in pixels.
- For +activs, The primary logo snaps to the bottom right corner of the main menu.
-
1.2.1
-
1.3
Secondary logo
On uniFi+activs the secondary logo is shown in the preloader which appears in the transitions between main menu and presentations.
On uniFi+display and +idles the secondary logo is shown in the top right of the screen.
-
1.4
Device
In this tab, you're able to connect your screen with the device which shows your uniFi+ screen.
To pair your screen with your device, simply input the displayed ID on your screen and click the Pair button.
To pair your screen with another device, click on the Unpair button and pair the screen again as described above. -
1.5
Styling
This setting gives you the ability to choose what your screen should look like by choosing a Style Theme for the screen.
To start creating your own Style Theme, click on the Style Themes settings bar in the settings menu:
Read more about designing your own Style Theme for a detailed guide on the Styles Themes capabilities.
-
1.6
Specific Settings for uniFi activ
-
1.6.1
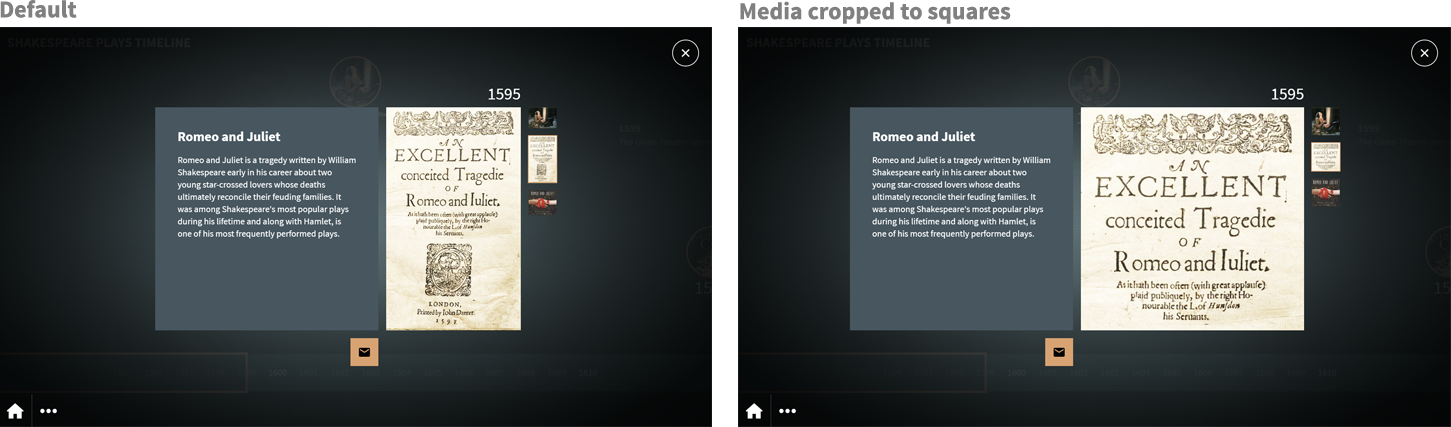
Show article media as squares
You can choose to show article media (thumbnails and current image/video) as cropped to squares. This affects only the presentation of the media. The files are not cropped.

Note 1: In fullscreen-view media are always shown in its original aspect ratio without cropping
Note 2: uniFi+activ in portrait view will always show square article media, if the article contains more than one media item. This is to avoid the text box from vertical jumping when changing images.
Note 3: Book covers in articles from Bookshelfs or from the Search widget are never cropped.
-
1.6.1
-
1.1